Role
Art Director
Contribution
Art Direction
UI Design
Design Systems
User Research & Testing
Users
General Public
Chipotle Fans
Client
Chipotle Mexican Grill, Inc.

The Challenge
Chipotle pioneered digital ordering in fast-casual dining, but their early success faced new hurdles: cluttered interfaces, inconsistent cross-channel experiences, and a loyalty program that failed to inspire repeat orders. Their goal? Reignite mobile growth and transform casual users into lifelong advocates while staying true to their “food with integrity” ethos.

Solution:
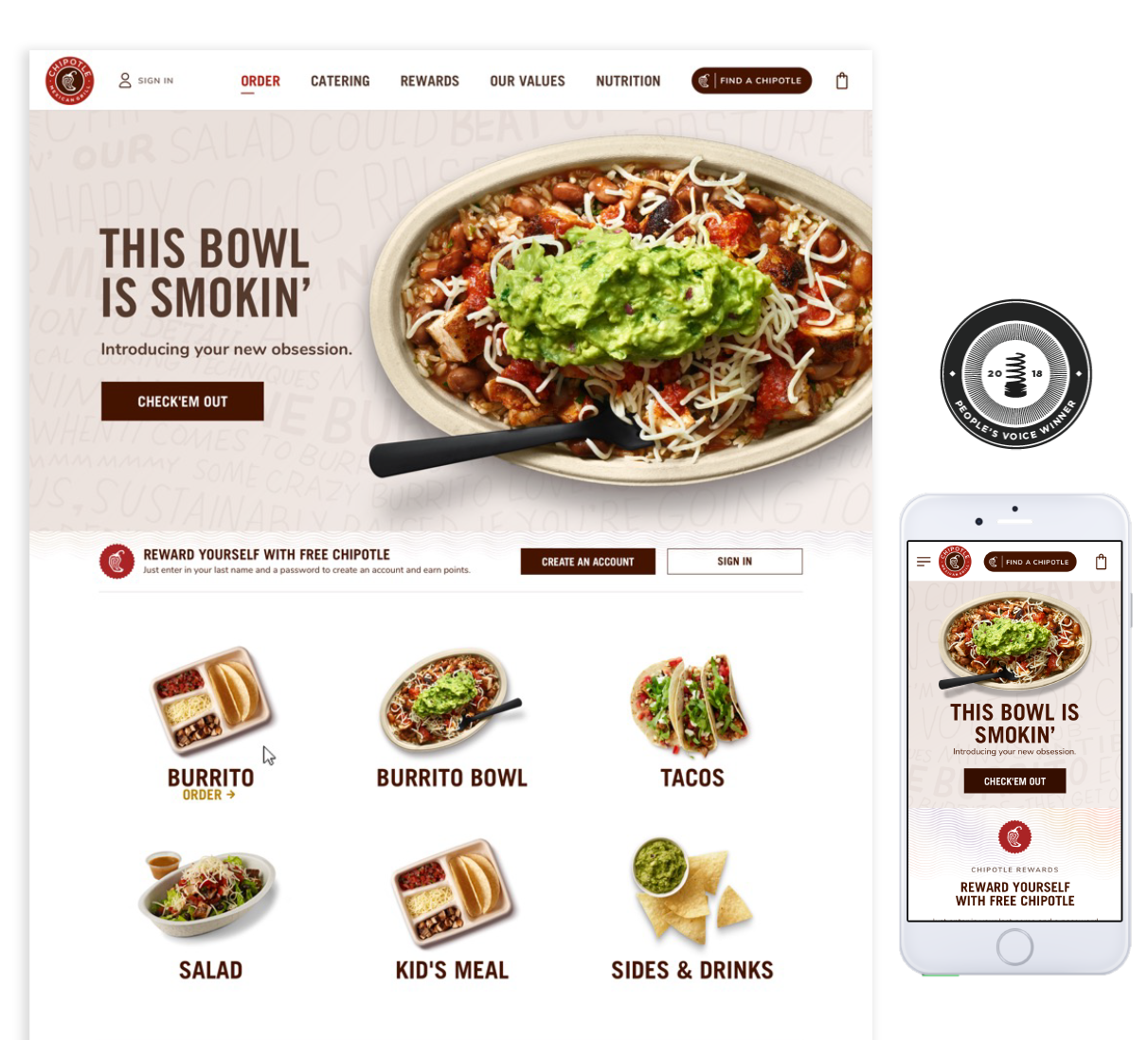
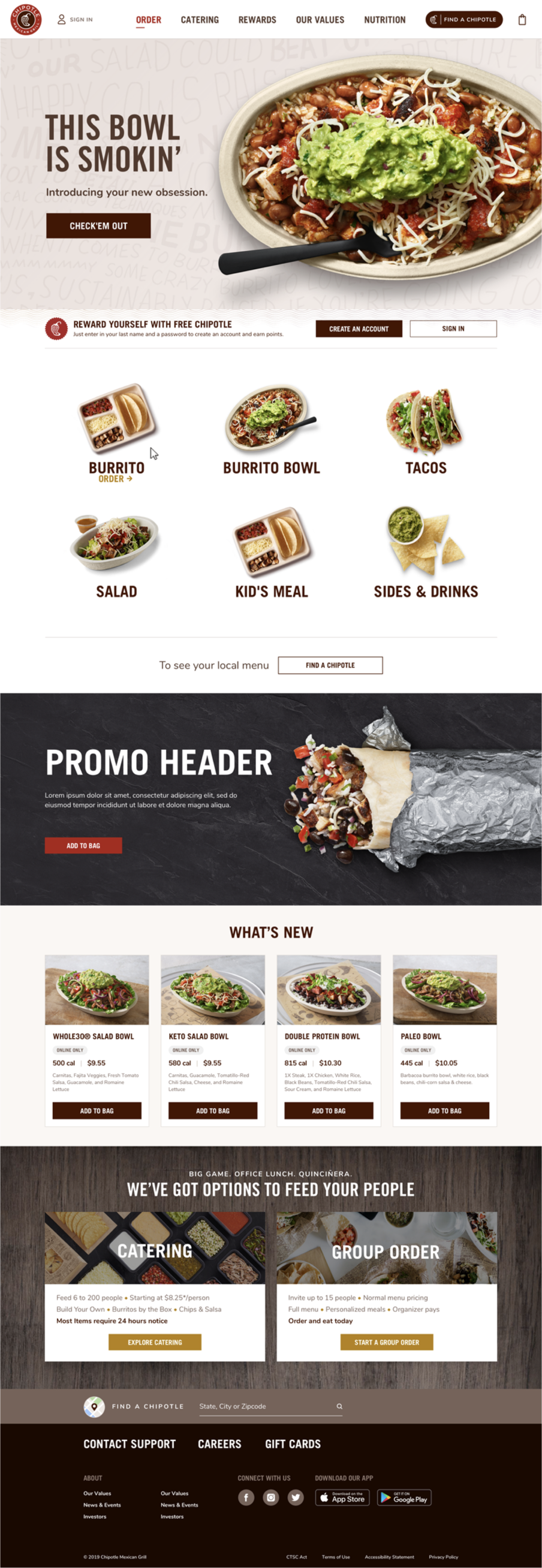
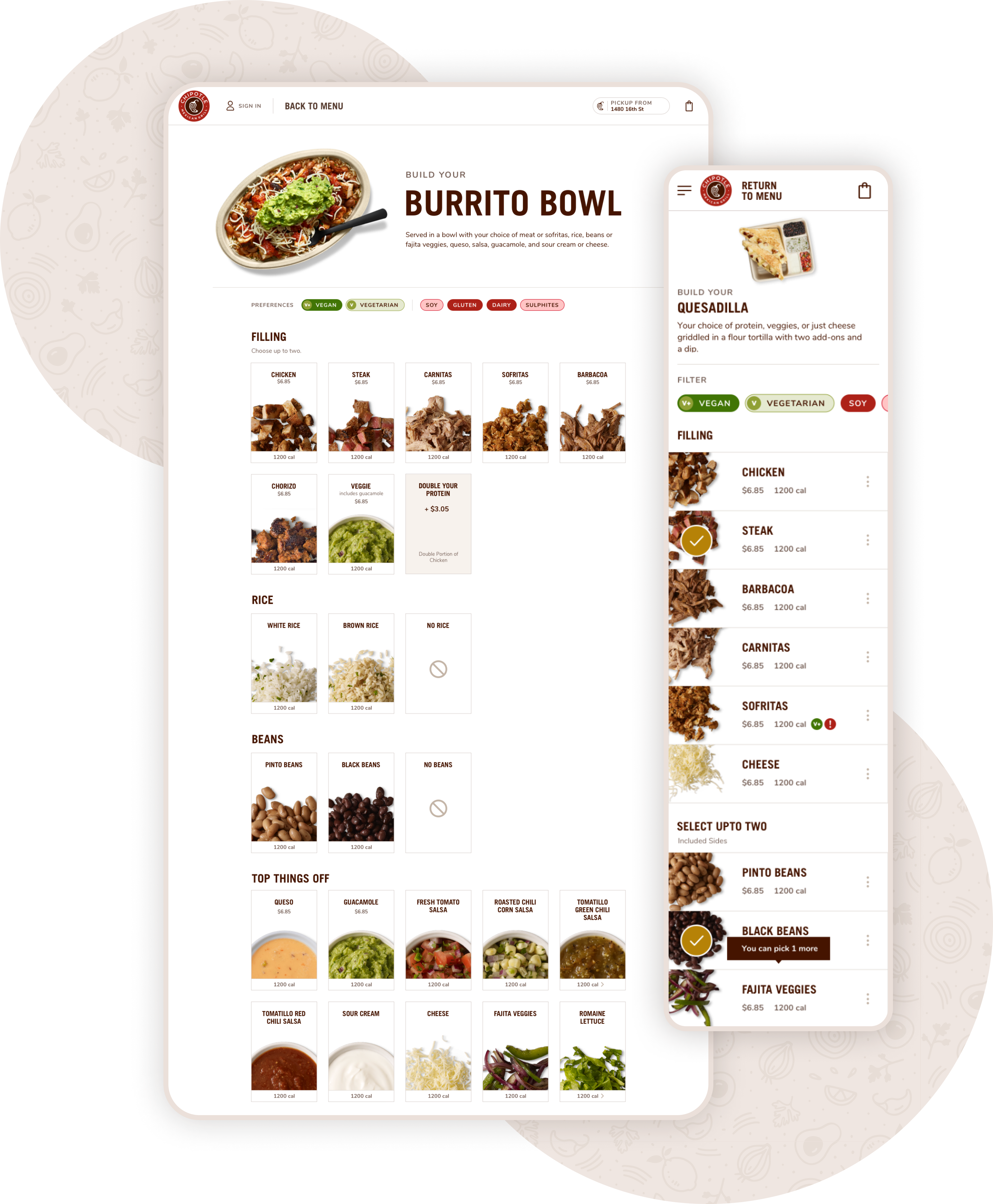
Along with the Chipotle team, we reimagined the entire mobile customer experience, focusing on “better serving the mobile customer.” We conducted comprehensive user research, including the in-restaurant experience, to define personas, the mobile customer experience journey, and the development of a robust product backlog with touchpoints across channels. We then expanded our effort from mobile and conducted a comprehensive redesign and relaunch of the responsive Chipotle.com website.
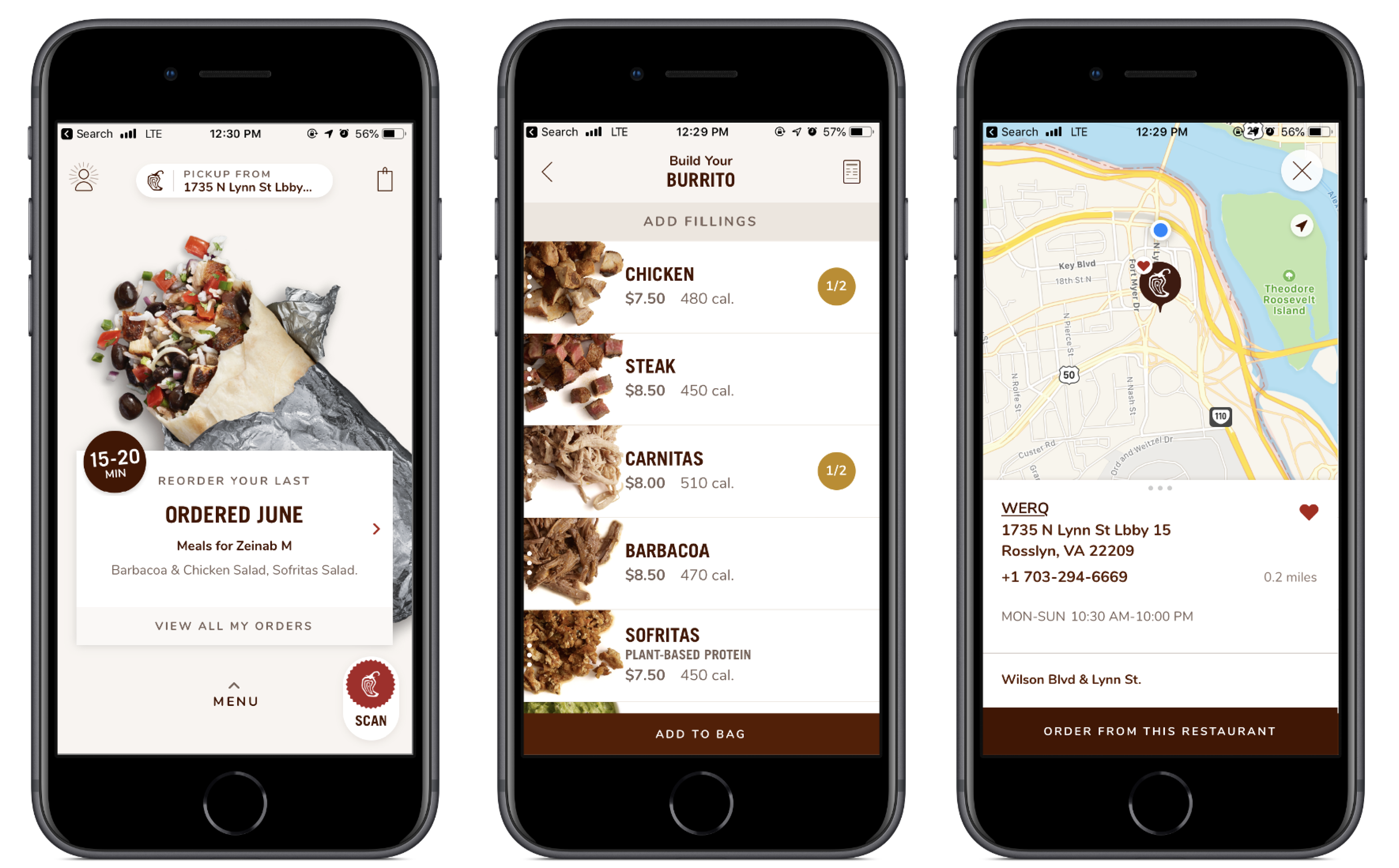
- Simplified Ordering: Reduced the mobile checkout flow to 3 taps and mirrored this simplicity in a responsive web redesign, ensuring seamless transitions between devices.
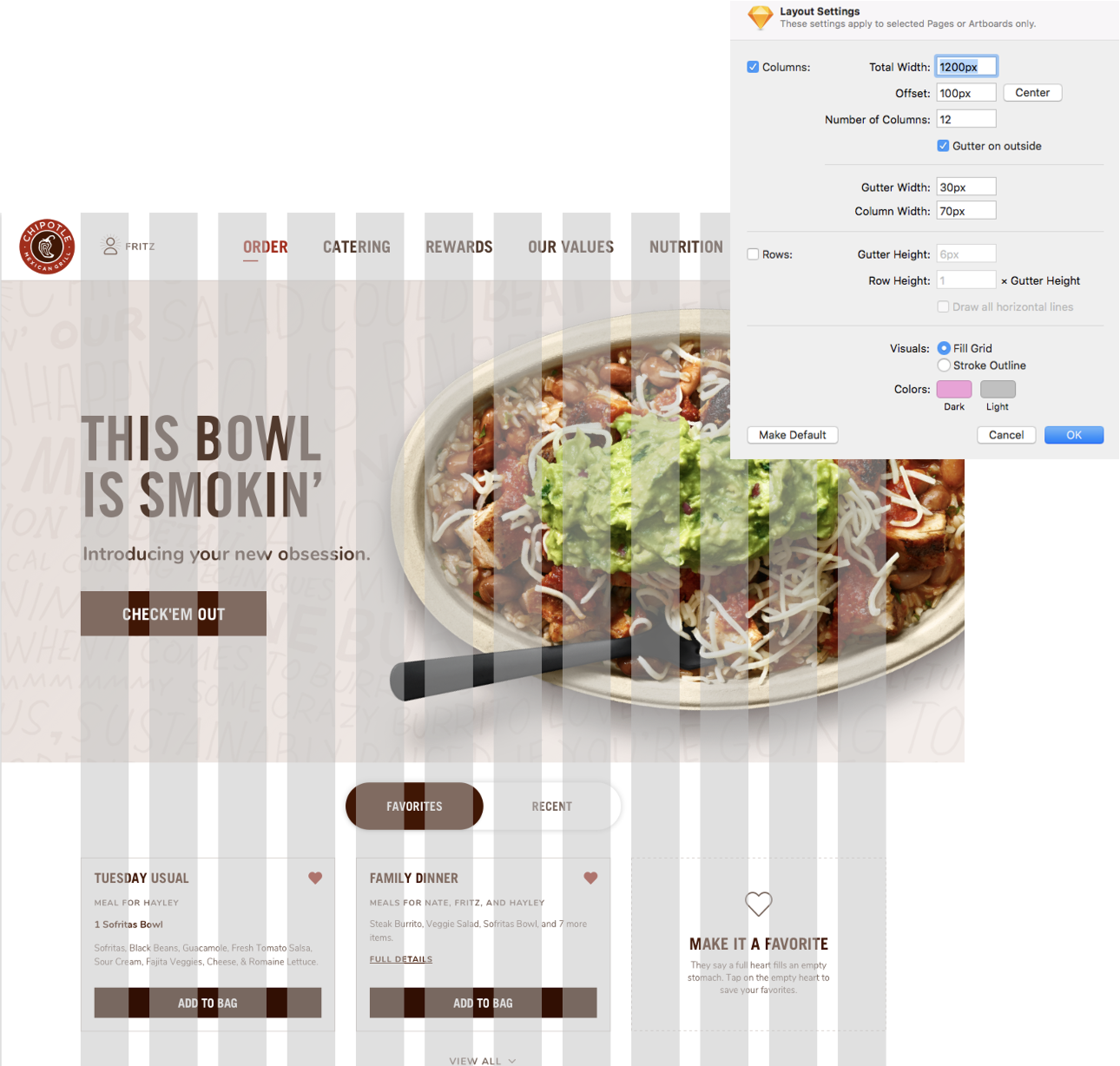
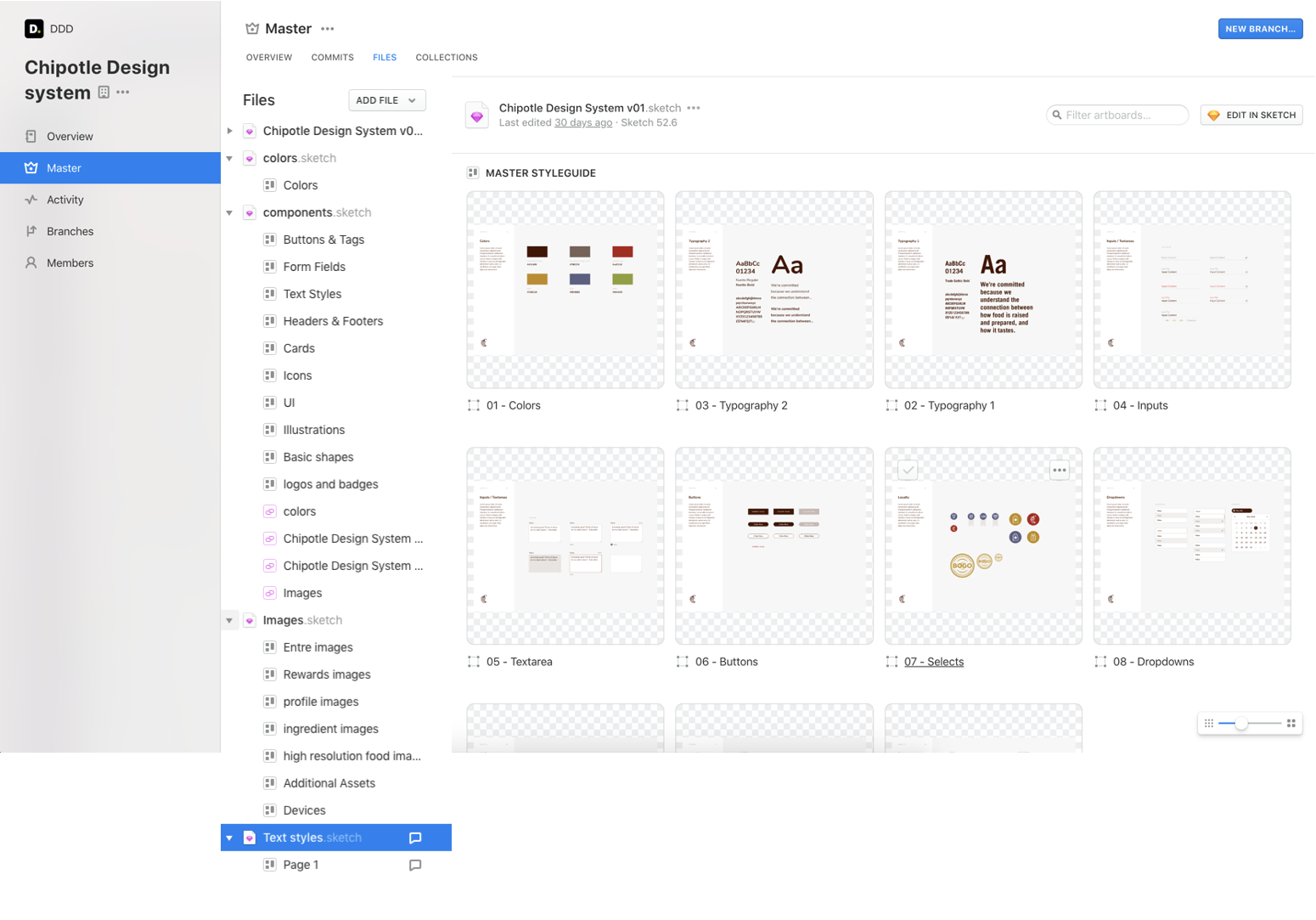
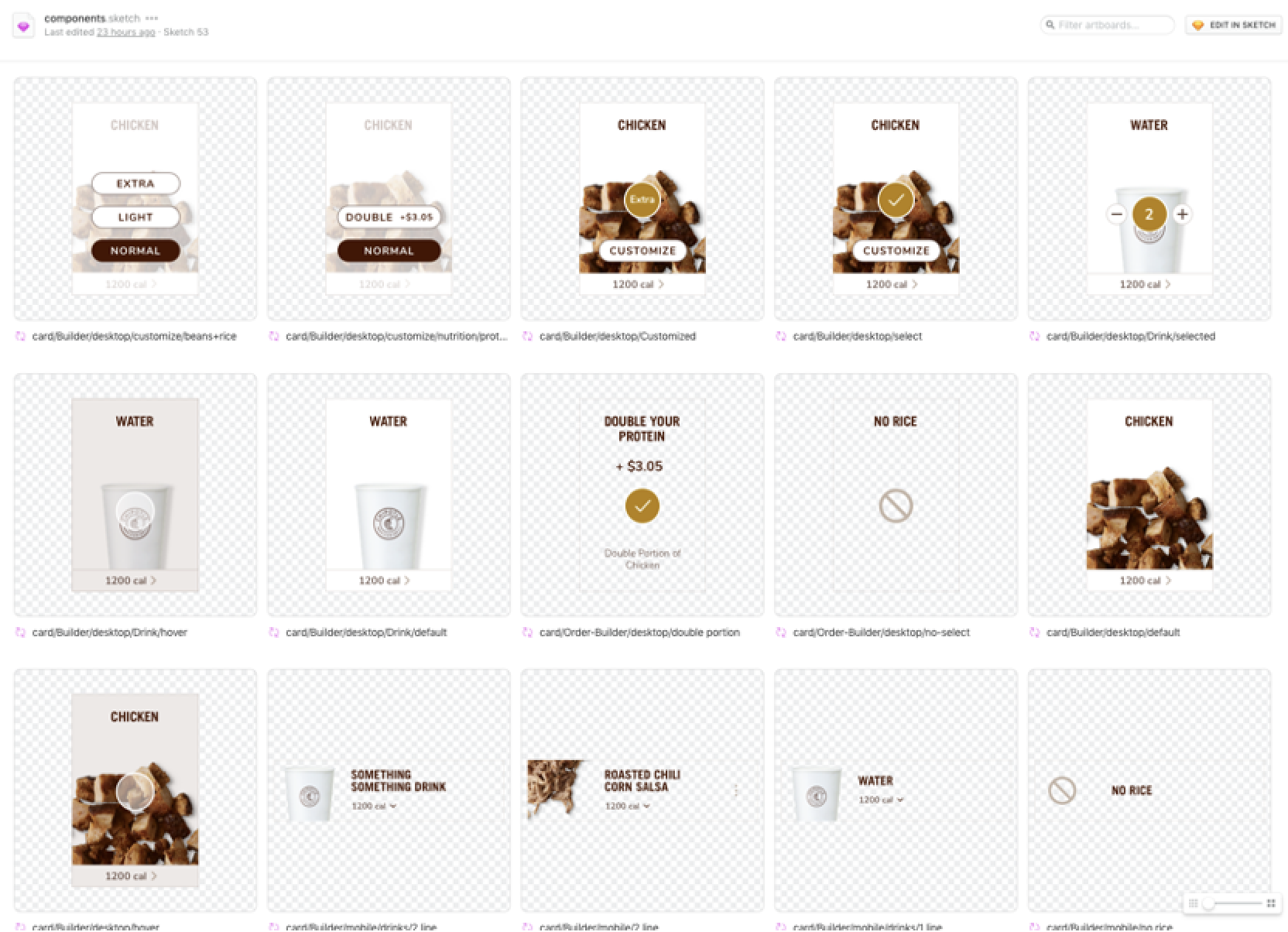
- Atomic Design System: Built a shared component library (Sketch + Abstract) to unify teams across three cities, accelerating design consistency and collaboration.
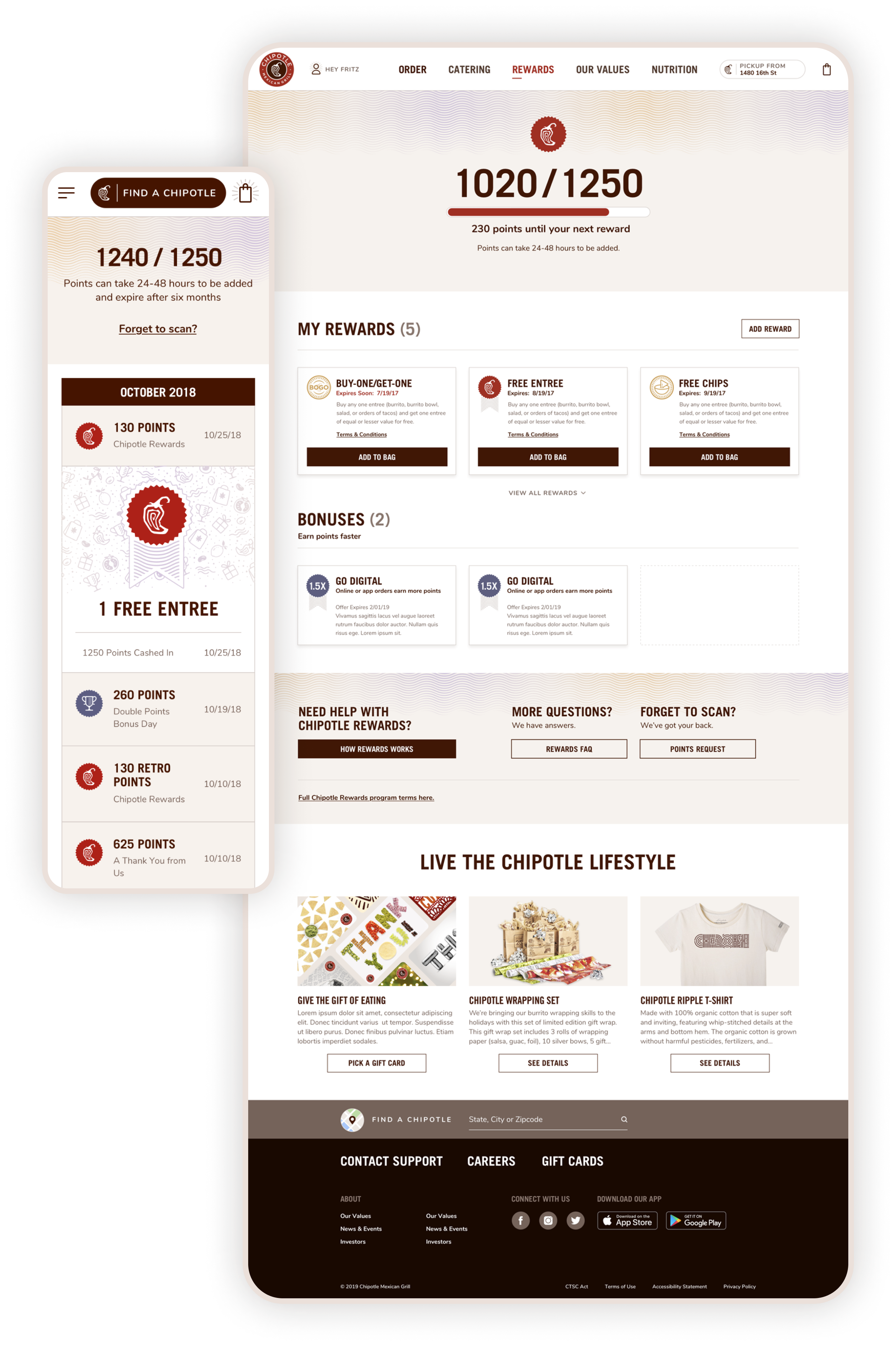
- Gamified Loyalty: Introduced playful rewards like “Guac Hero” badges and “Double Points Tuesdays,” integrating them into both app and web experiences to turn transactions into engaging rituals.



Impact
The relaunch delivered transformative results: mobile orders surged by 50%, app ratings jumped from 2.5★ to 4.5★, and mobile traffic quadrupled, while the redesigned responsive web experience drove a 15% increase in customer engagement, with users spending 25% more time exploring menu customizations. Gamification further amplified loyalty, spiking reward redemptions by 40% and inspiring users to share orders socially 2x more often to unlock perks.



Why It Worked
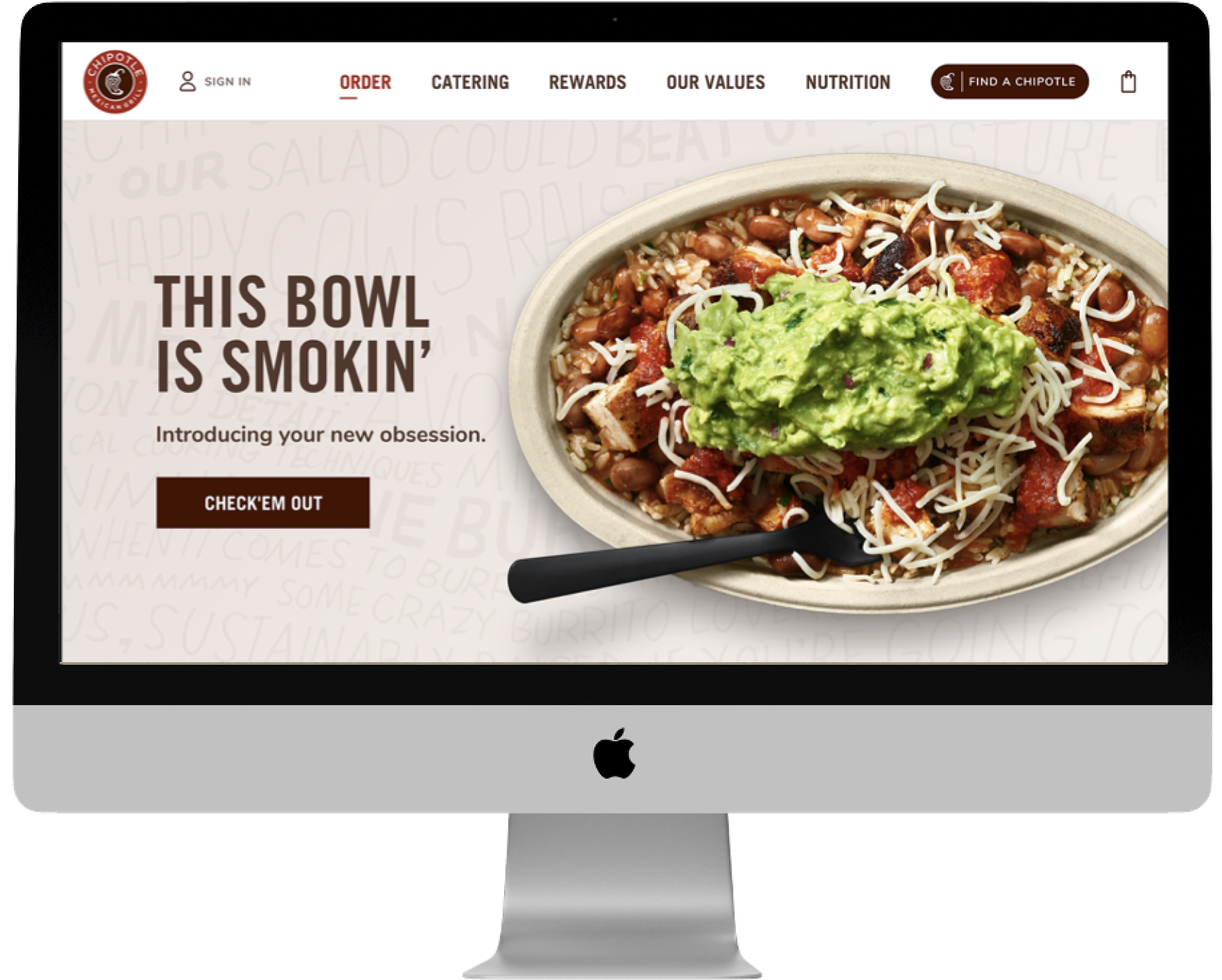
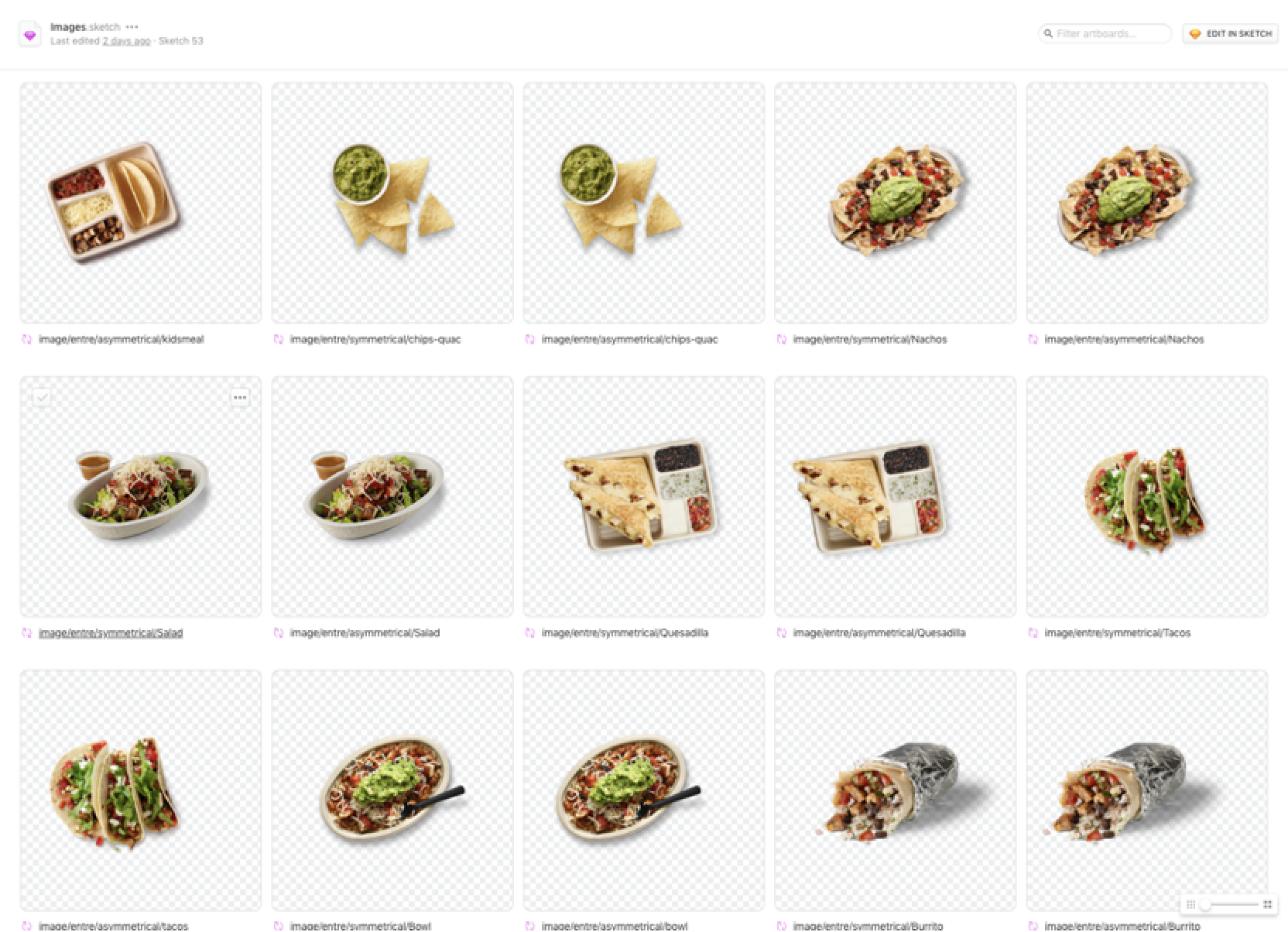
The project’s success hinged on three pillars: food as the hero, where we collaborated with Chipotle’s agency to replace stock imagery with crave-worthy photos of hand-chopped veggies and grill-seared meats, making every screen feel like a window into the kitchen; agile by design, leveraging tools like Abstract and InVision (because, Figma was still the new kid on the block) to streamline remote teamwork, cut feedback cycles by 30%, and ensure pixel-perfect handoffs; and a future-proof foundation, where the shared component library became the backbone for scaling later features like group ordering, proving the design system’s adaptability as the app evolved.




Component Library
We adopted Brad Frost’s Atomic Design methodology to build a scalable, shared component library, enabling seamless collaboration across remote teams in DC, LA, and Denver. This library accelerated creation, ensured design consistency, and brought structure to UX solutions, while tools like Sketch, Abstract, and InVision streamlined co-design workflows and developer handoffs. (We later transitioned to Adobe XD as the ecosystem evolved.)






Contact me
© Zeinab Mohtadi 2025 | Digital Product designer, UX/UI
Email: zmohtadi@gmail.com
Linked In: in/zmohtadi
Dribbble: dribbble.com/zmohtadi

